Last Updated on March 5, 2024 2:43 pm by Laszlo Szabo / NowadAIs | Published on March 5, 2024 by Juhasz “the Mage” Gabor
Vercel AI SDK 3.0: A Comprehensive Guide for Beginners – Key Notes
- Vercel AI SDK 3 is an open-source library for AI-powered UI development.
- Compatible with React/Next.js, Vue/Nuxt, and Node.js, leveraging JavaScript and TypeScript.
- Integrates with LLMs like OpenAI, Anthropic, and Hugging Face for dynamic UIs.
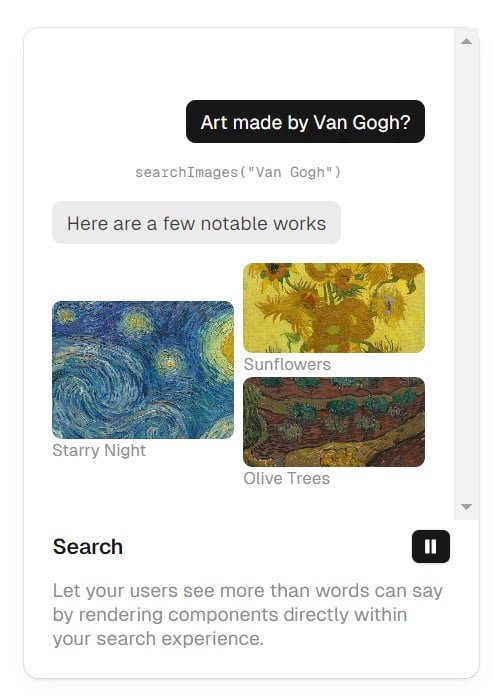
- Offers Generative UI capabilities, converting text and image prompts into React UIs.
- Features advanced APIs and streaming with support for Serverless and Edge Functions.
- Gained popularity with 40,000 weekly downloads, providing extensive community support.
Introducing Vercel AI SDK 3.0
With the ever-accelerating drive towards Artificial Intelligence in software development, Vercel AI SDK 3.0 stands at the forefront, offering an innovative, open-source library for crafting AI-powered user interfaces.
Compatible with a suite of popular development stacks including React/Next.js, Vue/Nuxt, and Node.js, this SDK harnesses the power of JavaScript and TypeScript, enabling developers to revolutionize their applications.
It promises a robust set of features that are Serverless & Edge-ready, integrating seamlessly with large language models like OpenAI, Anthropic, and Hugging Face.
As digital experiences become more interactive and responsive, Vercel AI SDK 3.0 became as a pivotal tool in constructing intuitive and engaging user interfaces, geared towards enhancing user engagement through its cutting-edge Generative UI capabilities.
This comprehensive guide for beginners aims to decode the complexities of Vercel AI SDK 3.0, acquainting them with its integration process, real-world applications, and the potential future of AI in UI development.
Readers will learn about integrating the SDK to create dynamic, Generative UIs that adapt using pre-built components and Language Learning Models (LLMs).
Furthermore, this guide delves into practical examples demonstrating the SDK’s utility in creating seamless interactions between UIs and backend APIs.
By providing a profound overview of Vercel AI’s latest offering, this article shapes an understanding of how this tool can be utilized to create responsive, interactive environments, thereby propelling the development of AI-powered applications into the modern era.
Vercel AI SDK 3.0 Overview

Vercel AI SDK 3.0 is a versatile and open-source library designed to empower developers with the tools needed to build AI-driven user interfaces using popular JavaScript frameworks. Here’s an overview of its key features and capabilities:
- Framework Support:
- Currently supports React/Next.js and Svelte/SvelteKit frameworks.
- Upcoming support for Nuxt/Vue, expanding its versatility across different projects.
- Allows for the creation of conversational, streaming, and chat user interfaces in both JavaScript and TypeScript environments.
- Integration with Language Learning Models:
- First-class support for AI models from OpenAI, LangChain, and Hugging Face Inference.
- Streamlines the development process by simplifying the integration with LLMs, enabling the dynamic generation of interactive components.
- Generative UI Capabilities:
- Introduces Generative UI, which leverages pre-built components and LLMs to create real-time, customized UI components.
- Enhances user engagement by enabling the dynamic generation of user interfaces in response to user queries.
- Utilizes Generative UI technology from v0.dev to convert text and image prompts into React UIs.
- Advanced APIs and Streaming:
- Features like the new RSC-based
renderAPI fully support function calling with compatible LLMs such as OpenAI, Mistral, and Fireworks’firefunction-v1model. - SDK can still stream text and custom components even if an LLM does not support tools or function calling, providing flexibility in application development.
- React serialization allows for any serializable data by React to cross the network boundary, enhancing the interaction between server and client.
- Features like the new RSC-based
- Deployment and Scalability:
- Integrated with Vercel products like Serverless and Edge Functions for instant scalability and cost-effective deployment.
- Supports any streaming LLM compatible with the AI SDK, ensuring broad compatibility and ease of use.
- The SDK’s design focuses on helping developers build full, rich streaming user interfaces and applications with deep integration for frontend frameworks.
- Adoption and Community Support:
- With 40,000 weekly downloads on npm, Vercel AI SDK has quickly gained traction among JavaScript developers.
- Provides a playground with over twenty LLMs for developers to experiment with and a detailed setup and integration process to get started.
- The community can contribute to and access resources via platforms like GitHub and various developer forums.
By leveraging the capabilities of Vercel AI SDK 3.0, developers can enhance their applications with AI-powered features, creating more responsive and intuitive user interfaces. This SDK represents a significant step forward in the realm of AI integration within web development, promising to address some of the UX challenges faced by LLMs and propel the development of AI-powered applications.
Generative UI Explained
- On-the-Fly UI Component Generation:
- The innovative Generative UI feature of the Vercel AI SDK 3.0 allows developers to create UI components dynamically. This means that as users interact with an application, the UI can adapt and generate new components in real time based on their queries. For instance, when a user asks a question, the platform can generate a tailored component that directly addresses their needs, enhancing the overall user experience.
- Integration with Pre-Built Components and LLMs:
- By utilizing pre-built components and integrating with Language Learning Models, the Vercel AI SDK simplifies the development process. Developers can leverage these tools to construct customizable UI components that respond to user interactions, making applications more engaging and personalized. This approach not only saves time but also opens up new possibilities for innovative UI design.
- Personalized User Experiences:
- Generative UI technology empowers developers to create unique and personalized user experiences. For example, in an e-commerce setting, the SDK could generate customized product recommendations or automated chatbot responses, providing a more tailored shopping experience for each customer. The ability to personalize these interactions can lead to increased user satisfaction and loyalty.
- VZ Platform Capabilities:
- The Vercel AI SDK’s VZ platform is particularly adept at generating UI components from user input. Whether it’s a textual question or an image upload, VZ offers various generation modes to produce relevant components swiftly. For example, when tasked with creating an e-commerce dashboard, VZ was able to generate three distinct versions with different elements in mere seconds, showcasing its efficiency and versatility.
- Customization of Generated Components:
- Once a component has been generated, users have the flexibility to edit and customize it to fit their specific needs. This could include changing the color scheme, adjusting text size, or modifying other design elements. Such customization capabilities ensure that the final UI aligns with the desired aesthetic and functional requirements of the application.
- Future Integration with Pre-Built Components:
- Looking ahead, there is potential for the Vercel AI SDK’s pre-built components to be integrated directly with the VZ platform. This would enable automatic generation of components based on user requests, streamlining the development process even further and allowing for even more dynamic and responsive UIs.
How to Integrate Vercel AI SDK 3.0
Integrating Vercel AI SDK 3.0 into your project is a straightforward process that can significantly enhance your application’s functionality. Here’s how to get started:
- Setting Up the Project:
- Begin by installing the necessary dependencies. Create a new Next.js app and install the ‘ai’ package, which is a core component of the SDK. This will set up the foundation for integrating the Vercel AI SDK into your application.
- Next, create a Vercel account if you don’t already have one, and set up a new project. This will be the environment where your application will live and where you’ll deploy it once it’s ready.
- Acquiring an API Key:
- Obtain an API key from Cohere or another supported AI model that you wish to use. This key will allow your application to communicate with the AI model’s API and access its features.
- Add the API key to your project’s environment variables. This is an important step for security and functionality, ensuring that your app can securely interact with the AI services.
- Creating a Route Handler:
- In your Next.js app, create a Route Handler that will interact with the chosen AI model’s API. This handler will be responsible for generating text completions based on user input or other data.
- Wire up the UI components in your application to allow users to input prompts and view the generated text. This creates an interactive experience where users can engage with the AI features directly from the UI.
- Deploying the Application:
- Once everything is set up and tested, deploy your project to Vercel. Make sure all environment variables, including the AI model’s API key, are included during the import process to ensure a smooth deployment.
- After deployment, your application will be live on Vercel’s cloud platform, ready for users to interact with the AI-powered features you’ve integrated.
For a more detailed guide on each of these steps, including code snippets and best practices, check out the resources provided by Vercel. You can find in-depth explanations on how to create a new Next.js app, manage environment variables, and deploy your application in the Vercel AI SDK guide. Additionally, if you’re looking for inspiration or want to see how other developers are using the Vercel AI SDK, explore the playground to see a variety of applications and use cases.
Real-world Applications and Example Uses
In the realm of AI-powered applications, the versatility of Vercel AI SDK 3.0 is showcased by its adoption across various industries.
Here are some real-world applications and example uses:
- Product Development:
- Companies like Scale, Jasper, Perplexity, Runway, Lexica, and Jenni are leveraging Vercel for product development. Their focus is on creating AI applications that are user-centric, without the added complexity of managing infrastructure, as highlighted in Vercel’s announcement.
- Enhanced User Experience:
- The SDK’s streaming support and chat capabilities, combined with first-class support for popular AI providers such as OpenAI, LangChain, Hugging Face, and Cohere, enable developers to build AI-powered UIs that are not only faster but also offer improved user experiences. This is particularly beneficial for applications where real-time interactions are crucial, as detailed in Aman Singh Jaswal’s LinkedIn article.
- Edge Computing for Real-Time UIs:
- With the support for edge computing, Vercel AI SDK 3.0 can significantly reduce latency and enhance performance. This is essential for applications requiring dynamic, real-time UIs, which can be found in Jaswal’s insightful LinkedIn post.
- Diverse Use Cases:
- The potential use cases for Vercel AI SDK 3.0 span across sectors including gaming, sports, business, crypto, television, and celebrity applications. Each sector can benefit from the SDK’s ability to create responsive, interactive UIs, as discussed on Reddit.
- Practical Examples:
- An innovative project using the SDK includes a PostHog API-based application that generates SQL queries and presents results in a chat-like interface. This example showcases the SDK’s practical application in making data queries more interactive and user-friendly, as shared by the Next.js community on Reddit.
- AI Chatbots:
- For instance, a chatbot capable of inquiring about stock prices and simulating stock purchases demonstrates the SDK’s practical use. It can generate components that provide information on trending stocks or assist users with purchases by connecting to the backend and API, as Isaiah Bjork discusses in his Medium article.
These examples illustrate the transformative potential of Vercel AI SDK 3.0 in creating AI-driven solutions that resonate with users and streamline the development process. The SDK’s integration with AI models and edge computing capabilities positions it as a critical tool for developers aiming to innovate within the rapidly evolving landscape of AI applications.
Future Possibilities and Evolution
- Interactive Playground for AI Comparison:
- Developers eager to explore the capabilities of different language models can utilize the Vercel AI SDK Playground. This interactive online environment allows for real-time comparisons of language model results, providing a hands-on approach to understanding and selecting the best AI for specific project needs.
- Revolutionizing UI Design:
- The evolution of AI in user interface design is poised to take a significant leap forward. The Vercel AI SDK’s potential to generate UI components directly in response to user requests, without the need for predefined components, is set to revolutionize user experience design. This advancement could lead to more personalized and intuitive applications, aligning with user expectations and behaviors in unprecedented ways.
- Overcoming AI Content Challenges:
- As AI-generated content becomes more prevalent, developers face the challenge of ensuring data accuracy and maintaining a consistent user experience. This is particularly relevant when integrating real-time data from external APIs. To address these challenges, it’s vital to implement robust data integrity checks and maintain a consistent user experience over time, adapting to the evolving landscape of AI integrations in UI development.
Conclusion
Throughout this article, we have journeyed together through the robust landscape of Vercel AI SDK 3.0, capturing its vital role in shaping the future of AI-driven user interface design. The insightful explorations into its integration with various JavaScript frameworks, Generative UI capabilities, and broad support for Language Learning Models have underscored its transformative potential in the realm of web development. By embracing this tool, developers are empowered to create applications that are not only more intuitive and engaging but also primed for the edge of innovation.
As we look to the horizon of technological advancement, Vercel AI SDK 3.0 stands as a testament to the power of collaborative, open-source development in crafting the next generation of digital experiences. To stay at the vanguard, we encourage you to deepen your engagement with this versatile framework. Embark on your own creative endeavors and harness the full potential of AI-powered UI development; begin your journey and find more information on integrating Vercel AI SDK 3.0 into your projects today.
Definitions
- Vercel AI: A toolkit for developing AI-powered user interfaces, integrating various AI models.
- JavaScript: A programming language used for creating dynamic web content.
- Generative UI: Technology that dynamically generates user interfaces based on user input or data.
- TypeScript: A superset of JavaScript that adds static types, enhancing code quality and maintainability.
- Hugging Face: An AI research company offering a platform for sharing and deploying AI models.
- Anthropic: An AI safety and research company focused on building reliable, interpretable AI systems.
- OpenAI: An AI research lab known for developing advanced AI models like GPT.
- Mistral: An AI model developed by OpenAI for generating human-like text.
- Fireworks: A model for executing tasks within software applications, developed by OpenAI.
- React: A JavaScript library for building user interfaces.
- Edge Functions: Serverless functions that run closer to the user for improved performance.
Frequently Asked Questions
- What is Vercel AI SDK 3?
- It’s a library that enables the development of AI-driven user interfaces, integrating seamlessly with major JavaScript frameworks and AI models.
- How does Vercel AI SDK 3 utilize Generative UI?
- By leveraging pre-built components and AI models to dynamically generate UI components based on user interactions.
- Which AI models can be integrated with Vercel AI SDK 3?
- It supports models from OpenAI, Anthropic, Hugging Face, and more, facilitating a wide range of AI-driven functionalities.
- What are the benefits of using Vercel AI SDK 3 for web development?
- It offers enhanced user engagement through intuitive UIs, easy integration with AI models, and support for edge computing for improved performance.
- How can developers start using Vercel AI SDK 3?
- By installing the SDK, setting up a project environment, and integrating it with their preferred AI models and JavaScript frameworks.