Last Updated on März 5, 2024 3:19 pm by Laszlo Szabo / NowadAIs | Published on März 5, 2024 by Juhasz “the Mage” Gabor
Vercel AI SDK 3.0: Ein umfassender Leitfaden für Einsteiger – Wichtige Hinweise
- Vercel AI SDK 3 ist eine Open-Source-Bibliothek für KI-gestützte UI-Entwicklung.
- Kompatibel mit React/Next.js, Vue/Nuxt und Node.js, unter Nutzung von JavaScript und TypeScript.
- Integriert mit LLMs wie OpenAI, Anthropic und Hugging Face für dynamische UIs.
- Bietet generative UI-Funktionen, die Text- und Bildaufforderungen in React UIs umwandeln.
- Bietet fortschrittliche APIs und Streaming mit Unterstützung für Serverless und Edge Functions.
- Hat mit 40.000 wöchentlichen Downloads an Popularität gewonnen und bietet umfangreichen Community-Support.
Einführung des Vercel AI SDK 3.0
Vercel AI SDK 3.0 ist eine innovative Open-Source-Bibliothek für die Entwicklung von KI-gesteuerten Benutzeroberflächen und steht an der Spitze des sich ständig beschleunigenden Trends zu künstlicher Intelligenz in der Softwareentwicklung.
Kompatibel mit einer Reihe von beliebten Entwicklungsstacks wie React/Next.js, Vue/Nuxt und Node.js, nutzt dieses SDK die Kraft von JavaScript und TypeScript und ermöglicht es Entwicklern, ihre Anwendungen zu revolutionieren.
Es verspricht einen robusten Satz von Funktionen, die Serverless- und Edge-fähig sind und sich nahtlos in große Sprachmodelle wie OpenAI, Anthropic und Hugging Face integrieren lassen.
Da digitale Erlebnisse immer interaktiver und reaktionsfähiger werden, wurde das Vercel AI SDK 3.0 zu einem zentralen Werkzeug für die Entwicklung intuitiver und ansprechender Benutzeroberflächen, die durch ihre innovativen generativen UI-Funktionen die Benutzerinteraktion verbessern.
Dieser umfassende Leitfaden für Anfänger zielt darauf ab, die Komplexität des Vercel AI SDK 3.0 zu entschlüsseln und sie mit seinem Integrationsprozess, realen Anwendungen und der potenziellen Zukunft der KI in der UI-Entwicklung vertraut zu machen.
Die Leser lernen, wie man das SDK integriert, um dynamische, generative UIs zu erstellen, die sich mithilfe von vorgefertigten Komponenten und Sprachlernmodellen (LLMs) anpassen.
Darüber hinaus werden in diesem Leitfaden praktische Beispiele vorgestellt, die den Nutzen des SDK bei der Erstellung nahtloser Interaktionen zwischen Benutzeroberflächen und Backend-APIs zeigen.
Durch die Bereitstellung eines umfassenden Überblicks über das neueste Angebot von Vercel AI schafft dieser Artikel ein Verständnis dafür, wie dieses Tool genutzt werden kann, um reaktionsfähige, interaktive Umgebungen zu erstellen und so die Entwicklung von KI-gestützten Anwendungen in die moderne Ära zu führen.
Vercel AI SDK 3.0 Überblick

Vercel AI SDK 3.0 ist eine vielseitige und quelloffene Bibliothek, die Entwicklern die nötigen Werkzeuge an die Hand gibt, um KI-gesteuerte Benutzeroberflächen mit gängigen JavaScript-Frameworks zu erstellen. Hier finden Sie einen Überblick über die wichtigsten Funktionen und Möglichkeiten:
- Framework-Unterstützung:
- Derzeit werden die Frameworks React/Next.js und Svelte/SvelteKit unterstützt.
- Demnächst Unterstützung für Nuxt/Vue, wodurch die Vielseitigkeit über verschiedene Projekte hinweg erweitert wird.
- Ermöglicht die Erstellung von Konversations-, Streaming- und Chat-Benutzeroberflächen sowohl in JavaScript- als auch in TypeScript-Umgebungen.
- Integration mit Sprachlernmodellen:
- Erstklassige Unterstützung für KI-Modelle von OpenAI, LangChain und Hugging Face Inference.
- Optimiert den Entwicklungsprozess durch die Vereinfachung der Integration mit LLMs und ermöglicht die dynamische Generierung von interaktiven Komponenten.
- Generative UI-Fähigkeiten:
- Einführung der generativen Benutzeroberfläche, die vorgefertigte Komponenten und LLMs nutzt, um angepasste Benutzeroberflächenkomponenten in Echtzeit zu erstellen.
- Verbessert die Benutzerbindung, indem es die dynamische Generierung von Benutzeroberflächen als Reaktion auf Benutzeranfragen ermöglicht.
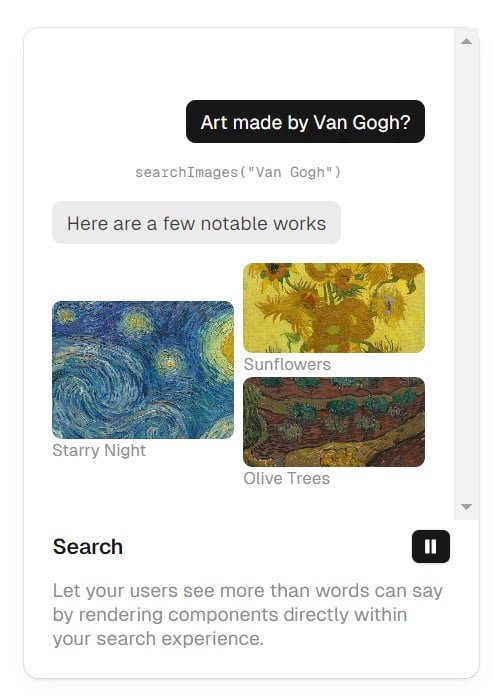
- Nutzt die Generative UI-Technologie von v0.dev, um Text- und Bildaufforderungen in React UIs zu konvertieren.
- Erweiterte APIs und Streaming:
- Funktionen wie die neue RSC-basierte
Render-APIunterstützen den Funktionsaufruf mit kompatiblen LLMs wie OpenAI, Mistral und Fireworks’firefunction-v1-Modell. - Das SDK kann Text und benutzerdefinierte Komponenten auch dann streamen, wenn eine LLM keine Tools oder Funktionsaufrufe unterstützt, und bietet so Flexibilität bei der Anwendungsentwicklung.
- Die React-Serialisierung ermöglicht es, dass alle serialisierbaren Daten von React die Netzwerkgrenze überschreiten können, wodurch die Interaktion zwischen Server und Client verbessert wird.
- Funktionen wie die neue RSC-basierte
- Einsatz und Skalierbarkeit:
- Integriert mit Vercel-Produkten wie Serverless und Edge Functions für sofortige Skalierbarkeit und kostengünstige Bereitstellung.
- Unterstützt jede Streaming-LLM, die mit dem AI SDK kompatibel ist, was eine breite Kompatibilität und Benutzerfreundlichkeit gewährleistet.
- Das Design des SDK konzentriert sich darauf, Entwicklern zu helfen, vollständige, reichhaltige Streaming-Benutzeroberflächen und -Anwendungen mit tiefer Integration für Frontend-Frameworks zu erstellen.
- Akzeptanz und Unterstützung durch die Community:
- Mit 40.000 wöchentlichen Downloads auf npm hat das Vercel AI SDK schnell an Zugkraft unter JavaScript-Entwicklern gewonnen.
- Es bietet eine Spielwiese mit über zwanzig LLMs, mit denen Entwickler experimentieren können, sowie einen detaillierten Einrichtungs- und Integrationsprozess für den Einstieg.
- Die Community kann über Plattformen wie GitHub und verschiedene Entwicklerforen zu Ressourcen beitragen und darauf zugreifen.
Durch die Nutzung der Fähigkeiten des Vercel AI SDK 3.0 können Entwickler ihre Anwendungen mit KI-gestützten Funktionen erweitern und reaktionsschnellere und intuitivere Benutzeroberflächen erstellen. Dieses SDK stellt einen bedeutenden Schritt nach vorn im Bereich der KI-Integration in der Webentwicklung dar und verspricht, einige der UX-Herausforderungen zu lösen, mit denen LLMs konfrontiert sind, und die Entwicklung von KI-gesteuerten Anwendungen voranzutreiben.
Generative UI Erklärt
- On-the-Fly UI-Komponenten-Generierung:
- Die innovative Generative UI-Funktion des Vercel AI SDK 3.0 ermöglicht es Entwicklern, UI-Komponenten dynamisch zu erstellen. Das bedeutet, dass sich die Benutzeroberfläche bei der Interaktion mit einer Anwendung anpassen und neue Komponenten in Echtzeit auf der Grundlage ihrer Abfragen generieren kann. Wenn ein Nutzer beispielsweise eine Frage stellt, kann die Plattform eine maßgeschneiderte Komponente generieren, die direkt auf die Bedürfnisse des Nutzers eingeht und so das gesamte Nutzererlebnis verbessert.
- Integration mit vorgefertigten Komponenten und LLMs:
- Durch die Verwendung von vorgefertigten Komponenten und die Integration mit Sprachlernmodellen vereinfacht das Vercel AI SDK den Entwicklungsprozess. Entwickler können diese Tools nutzen, um anpassbare UI-Komponenten zu konstruieren, die auf Benutzerinteraktionen reagieren und so die Anwendungen ansprechender und personalisierter machen. Dieser Ansatz spart nicht nur Zeit, sondern eröffnet auch neue Möglichkeiten für innovatives UI-Design.
- Personalisierte Benutzererfahrungen:
- Die generative UI-Technologie ermöglicht es Entwicklern, einzigartige und personalisierte Benutzererfahrungen zu schaffen. In einer E-Commerce-Umgebung könnte das SDK beispielsweise individuelle Produktempfehlungen oder automatisierte Chatbot-Antworten generieren und so ein maßgeschneidertes Einkaufserlebnis für jeden Kunden bieten. Die Möglichkeit, diese Interaktionen zu personalisieren, kann zu einer höheren Benutzerzufriedenheit und -treue führen.
- VZ-Plattform-Fähigkeiten:
- Die VZ-Plattform des Vercel AI SDK ist besonders geschickt bei der Generierung von UI-Komponenten aus Benutzereingaben. Ob es sich um eine Textfrage oder einen Bild-Upload handelt, VZ bietet verschiedene Generierungsmodi, um relevante Komponenten schnell zu erzeugen. Bei der Aufgabe, ein E-Commerce-Dashboard zu erstellen, war VZ beispielsweise in der Lage, drei verschiedene Versionen mit unterschiedlichen Elementen in nur wenigen Sekunden zu generieren, was seine Effizienz und Vielseitigkeit unter Beweis stellt.
- Anpassung der generierten Komponenten:
- Sobald eine Komponente generiert wurde, haben die Benutzer die Flexibilität, sie zu bearbeiten und an ihre spezifischen Bedürfnisse anzupassen. Dazu kann die Änderung des Farbschemas, die Anpassung der Textgröße oder die Änderung anderer Designelemente gehören. Durch diese Anpassungsmöglichkeiten wird sichergestellt, dass die endgültige Benutzeroberfläche den gewünschten ästhetischen und funktionalen Anforderungen der Anwendung entspricht.
- Zukünftige Integration mit vorgefertigten Komponenten:
- In Zukunft besteht die Möglichkeit, die vorgefertigten Komponenten des Vercel AI SDK direkt in die VZ-Plattform zu integrieren. Dies würde die automatische Generierung von Komponenten auf der Grundlage von Benutzeranfragen ermöglichen, den Entwicklungsprozess noch weiter rationalisieren und noch dynamischere und reaktionsschnellere UIs ermöglichen.
So integrieren Sie Vercel AI SDK 3.0
Die Integration von Vercel AI SDK 3.0 in Ihr Projekt ist ein unkomplizierter Prozess, der die Funktionalität Ihrer Anwendung erheblich verbessern kann. Hier erfahren Sie, wie Sie beginnen können:
- Einrichten des Projekts:
- Beginnen Sie mit der Installation der notwendigen Abhängigkeiten. Erstellen Sie eine neue Next.js-App und installieren Sie das Paket “ai”, das eine Kernkomponente des SDK ist. Damit schaffen Sie die Grundlage für die Integration des Vercel AI SDK in Ihre Anwendung.
- Als Nächstes erstellen Sie ein Vercel-Konto, falls Sie noch keins haben, und legen ein neues Projekt an. Dies wird die Umgebung sein, in der Ihre Anwendung leben wird und in der Sie sie bereitstellen werden, sobald sie fertig ist.
- Erwerben eines API-Schlüssels:
- Besorgen Sie sich einen API-Schlüssel von Cohere oder einem anderen unterstützten KI-Modell, das Sie verwenden möchten. Mit diesem Schlüssel kann Ihre Anwendung mit der API des KI-Modells kommunizieren und auf dessen Funktionen zugreifen.
- Fügen Sie den API-Schlüssel zu den Umgebungsvariablen Ihres Projekts hinzu. Dies ist ein wichtiger Schritt für die Sicherheit und Funktionalität, der sicherstellt, dass Ihre Anwendung sicher mit den KI-Diensten interagieren kann.
- Erstellen eines Route Handlers:
- Erstellen Sie in Ihrer Next.js-App einen Route Handler, der mit der API des gewählten KI-Modells interagiert. Dieser Handler wird für die Generierung von Textvervollständigungen basierend auf Benutzereingaben oder anderen Daten verantwortlich sein.
- Verknüpfen Sie die UI-Komponenten in Ihrer Anwendung so, dass die Benutzer Eingabeaufforderungen eingeben und den generierten Text sehen können. Auf diese Weise entsteht ein interaktives Erlebnis, bei dem die Benutzer direkt über die Benutzeroberfläche mit den KI-Funktionen interagieren können.
- Bereitstellen der Anwendung:
- Sobald alles eingerichtet und getestet ist, stellen Sie Ihr Projekt in Vercel bereit. Stellen Sie sicher, dass alle Umgebungsvariablen, einschließlich des API-Schlüssels des KI-Modells, während des Importprozesses enthalten sind, um eine reibungslose Bereitstellung zu gewährleisten.
- Nach der Bereitstellung ist Ihre Anwendung auf der Cloud-Plattform von Vercel live und bereit für die Interaktion der Nutzer mit den von Ihnen integrierten KI-gestützten Funktionen.
Eine detailliertere Anleitung zu jedem dieser Schritte, einschließlich Code-Snippets und Best Practices, finden Sie in den von Vercel bereitgestellten Ressourcen. Ausführliche Erklärungen zur Erstellung einer neuen Next.js-App, zur Verwaltung von Umgebungsvariablen und zur Bereitstellung Ihrer Anwendung finden Sie im Vercel AI SDK-Leitfaden. Wenn Sie auf der Suche nach Inspirationen sind oder sehen möchten, wie andere Entwickler das Vercel AI SDK nutzen, können Sie sich auf der Spielwiese eine Vielzahl von Anwendungen und Anwendungsfällen ansehen.
Anwendungen und Anwendungsbeispiele aus der realen Welt
Im Bereich der KI-gestützten Anwendungen zeigt sich die Vielseitigkeit des Vercel AI SDK 3.0 in der Anwendung in verschiedenen Branchen.
Hier sind einige reale Anwendungen und Anwendungsbeispiele:
- Produktentwicklung:
- Unternehmen wie Scale, Jasper, Perplexity, Runway, Lexica und Jenni setzen Vercel für die Produktentwicklung ein. Ihr Fokus liegt auf der Erstellung von KI-Anwendungen, die nutzerzentriert sind, ohne die zusätzliche Komplexität der Verwaltung der Infrastruktur, wie in der Ankündigung von Vercel hervorgehoben wird.
- Verbessertes Benutzererlebnis:
- Die Streaming-Unterstützung und die Chat-Funktionen des SDK in Kombination mit der erstklassigen Unterstützung beliebter KI-Anbieter wie OpenAI, LangChain, Hugging Face und Cohere ermöglichen es Entwicklern, KI-gestützte Benutzeroberflächen zu erstellen, die nicht nur schneller sind, sondern auch ein besseres Benutzererlebnis bieten. Dies ist besonders vorteilhaft für Anwendungen, bei denen Echtzeit-Interaktionen entscheidend sind, wie in dem LinkedIn-Artikel von Aman Singh Jaswal beschrieben.
- Edge Computing für Echtzeit-UIs:
- Mit der Unterstützung von Edge Computing kann das Vercel AI SDK 3.0 die Latenzzeit erheblich reduzieren und die Leistung verbessern. Dies ist von entscheidender Bedeutung für Anwendungen, die dynamische Echtzeit-UIs erfordern, wie in Jaswals aufschlussreichem LinkedIn-Post zu lesen ist.
- Vielfältige Anwendungsfälle:
- Die potenziellen Anwendungsfälle für das Vercel AI SDK 3.0 erstrecken sich über verschiedene Sektoren, darunter Spiele, Sport, Wirtschaft, Krypto, Fernsehen und Anwendungen für Prominente. Jeder Sektor kann von der Fähigkeit des SDKs profitieren, reaktionsfähige, interaktive UIs zu erstellen, wie auf Reddit diskutiert.
- Praktische Beispiele:
- Ein innovatives Projekt, bei dem das SDK zum Einsatz kommt, umfasst eine auf der PostHog-API basierende Anwendung, die SQL-Abfragen generiert und die Ergebnisse in einer Chat-ähnlichen Oberfläche präsentiert. Dieses Beispiel zeigt die praktische Anwendung des SDK, um Datenabfragen interaktiver und benutzerfreundlicher zu gestalten, wie von der Next.js-Community auf Reddit mitgeteilt.
- AI Chatbots:
- Ein Chatbot, der in der Lage ist, Aktienkurse abzufragen und Aktienkäufe zu simulieren, demonstriert den praktischen Nutzen des SDK. Es kann Komponenten generieren, die Informationen zu aktuellen Aktienkursen liefern oder Nutzer beim Kauf unterstützen, indem sie sich mit dem Backend und der API verbinden, wie Isaiah Bjork in seinem Medium-Artikel erläutert.
Diese Beispiele verdeutlichen das transformative Potenzial des Vercel AI SDK 3.0 bei der Erstellung von KI-gesteuerten Lösungen, die bei den Nutzern Anklang finden und den Entwicklungsprozess rationalisieren. Die Integration des SDK in KI-Modelle und Edge-Computing-Funktionen macht es zu einem wichtigen Werkzeug für Entwickler, die in der sich schnell entwickelnden Landschaft der KI-Anwendungen innovativ sein wollen.
Zukünftige Möglichkeiten und Entwicklung
- Interaktiver Spielplatz für den KI-Vergleich:
- Entwickler, die die Fähigkeiten verschiedener Sprachmodelle erkunden möchten, können den Vercel AI SDK Playground nutzen. Diese interaktive Online-Umgebung ermöglicht Echtzeit-Vergleiche von Sprachmodellergebnissen und bietet einen praxisnahen Ansatz zum Verständnis und zur Auswahl der besten KI für spezifische Projektanforderungen.
- UI-Design revolutionieren:
- Die Entwicklung der KI im Bereich des User-Interface-Designs steht vor einem großen Sprung nach vorn. Das Potenzial des Vercel AI SDK, UI-Komponenten direkt als Reaktion auf Benutzeranfragen zu generieren, ohne vordefinierte Komponenten zu benötigen, wird das User Experience Design revolutionieren. Dieser Fortschritt könnte zu personalisierteren und intuitiveren Anwendungen führen, die sich in noch nie dagewesener Weise an den Erwartungen und dem Verhalten der Nutzer orientieren.
- Überwindung von KI-Inhaltsherausforderungen:
- Mit der zunehmenden Verbreitung von KI-generierten Inhalten stehen Entwickler vor der Herausforderung, die Datengenauigkeit zu gewährleisten und ein konsistentes Nutzererlebnis zu erhalten. Dies ist besonders wichtig bei der Integration von Echtzeitdaten aus externen APIs. Um diese Herausforderungen zu meistern, ist es wichtig, robuste Datenintegritätsprüfungen zu implementieren und eine konsistente Benutzererfahrung im Laufe der Zeit aufrechtzuerhalten, um sich an die sich entwickelnde Landschaft der KI-Integrationen in der UI-Entwicklung anzupassen.
Fazit
In diesem Artikel sind wir gemeinsam durch die robuste Landschaft des Vercel AI SDK 3.0 gereist und haben seine entscheidende Rolle bei der Gestaltung der Zukunft von KI-gesteuertem User Interface Design beleuchtet. Die aufschlussreichen Erkundungen der Integration mit verschiedenen JavaScript-Frameworks, die generativen UI-Funktionen und die breite Unterstützung für Sprachlernmodelle haben das transformative Potenzial dieses Tools im Bereich der Webentwicklung unterstrichen. Durch den Einsatz dieses Tools sind Entwickler in der Lage, Anwendungen zu erstellen, die nicht nur intuitiver und ansprechender sind, sondern auch den Weg für Innovationen ebnen.
Mit Blick auf den Horizont des technologischen Fortschritts ist das Vercel AI SDK 3.0 ein Beweis für die Kraft der gemeinschaftlichen Open-Source-Entwicklung bei der Gestaltung der nächsten Generation digitaler Erlebnisse. Um an der Spitze zu bleiben, möchten wir Sie ermutigen, sich intensiver mit diesem vielseitigen Framework zu beschäftigen. Starten Sie Ihre eigenen kreativen Bemühungen und nutzen Sie das volle Potenzial der KI-gestützten UI-Entwicklung. Beginnen Sie Ihre Reise und finden Sie noch heute weitere Informationen zur Integration von Vercel AI SDK 3.0 in Ihre Projekte.
Definitionen
- Vercel AI: Ein Toolkit für die Entwicklung KI-gestützter Benutzeroberflächen, das verschiedene KI-Modelle integriert.
- JavaScript: Eine Programmiersprache für die Erstellung dynamischer Webinhalte.
- Generative UI: Technologie zur dynamischen Generierung von Benutzeroberflächen auf der Grundlage von Benutzereingaben oder Daten.
- TypeScript: Ein Superset von JavaScript, das statische Typen hinzufügt und so die Codequalität und Wartbarkeit verbessert.
- Hugging Face: Ein KI-Forschungsunternehmen, das eine Plattform für die gemeinsame Nutzung und den Einsatz von KI-Modellen anbietet.
- Anthropic: Ein KI-Sicherheits- und Forschungsunternehmen, das sich auf den Aufbau zuverlässiger, interpretierbarer KI-Systeme konzentriert.
- OpenAI: Ein KI-Forschungslabor, das für die Entwicklung fortschrittlicher KI-Modelle wie GPT bekannt ist.
- Mistral: Ein von OpenAI entwickeltes KI-Modell zur Erzeugung von menschenähnlichem Text.
- Fireworks: Ein von OpenAI entwickeltes Modell für die Ausführung von Aufgaben innerhalb von Softwareanwendungen.
- React: Eine JavaScript-Bibliothek für die Erstellung von Benutzeroberflächen.
- Edge-Funktionen: Serverlose Funktionen, die zur Verbesserung der Leistung näher am Benutzer ausgeführt werden.
Häufig gestellte Fragen
- Was ist Vercel AI SDK 3?
- Es ist eine Bibliothek, die die Entwicklung von KI-gesteuerten Benutzeroberflächen ermöglicht und sich nahtlos in die wichtigsten JavaScript-Frameworks und KI-Modelle integriert.
- Wie nutzt Vercel AI SDK 3 die generative Benutzeroberfläche?
- Durch die Nutzung von vorgefertigten Komponenten und KI-Modellen zur dynamischen Generierung von UI-Komponenten auf der Grundlage von Benutzerinteraktionen.
- Welche KI-Modelle können mit Vercel AI SDK 3 integriert werden?
- Es unterstützt Modelle von OpenAI, Anthropic, Hugging Face und mehr, was eine breite Palette von KI-gesteuerten Funktionalitäten ermöglicht.
- Was sind die Vorteile der Verwendung von Vercel AI SDK 3 für die Webentwicklung?
- Es bietet eine verbesserte Benutzerfreundlichkeit durch intuitive Benutzeroberflächen, eine einfache Integration mit KI-Modellen und Unterstützung für Edge Computing für eine verbesserte Leistung.
- Wie können Entwickler mit der Nutzung von Vercel AI SDK 3 beginnen?
- Indem sie das SDK installieren, eine Projektumgebung einrichten und es mit ihren bevorzugten KI-Modellen und JavaScript-Frameworks integrieren.